The Ultimate Guide to Finding the Best Figma Templates
Unlock Your Design Potential and build better products faster
Start with a Figma Template, you'll thank yourself later
When I first got started in making websites I thought if I didn't make everything from scratch it was somehow cheating but templates will save you a huge amount of time, prevent you from reinventing the wheel and if you analyze them closely you can pick up on new techniques and solutions to common design problems.
For those unfamiliar with it Figma has emerged as a prominent design and prototyping tool in recent years, revolutionizing the way designers and teams collaborate on projects. Figma is a lot of fun to use and allows multiple users to work on the same project simultaneously, in real-time which is something that traditionally was hard to do with other design tools.
We'll cover the basics of choosing a template, and how to evaluate them, and where to find them.
Tips for evaluating a template
-
Define Your Project Needs: Clearly outline your project's goals, target audience, and requirements before selecting a template. A even a great template will cause you pain its not fit for your project.
-
Review User Reviews and Ratings: If available, read user reviews and check ratings to gauge the template's quality, reliability, and user satisfaction.
-
Verify Licensing: Especially for free templates understand the licensing terms associated with the template, ensuring it aligns with your intended use and doesn't infringe on copyright restrictions.
-
Inspect Design Consistency: Ensure that the template maintains design consistency throughout its elements, such as fonts, colors, and spacing, to create a polished final product.
-
Consider the Learning Curve: If you're on a tight schedule, complex themes with varients and lots of components may not be the best choice. Instead, opt for a simple template that is easy to customize and implement.
Free vs Paid Figma Templates
Free Figma templates offer cost-effective solutions for, but quality and licensing may vary. Paid templates, while requiring an investment, generally provide higher quality, extensive features, and reliable support. As always the choice depends on your project needs and budget but since the majority of paid templates are pretty cheap (5-30 dollars) if they save you just one hour then they are typically well worth the investment.
Figma community
Figma makes it incredibly easy to view and share templates in the community section of the app. Figma offers both free and paid templates and you can also publish your templates to the community and get feedback from other designers.
link: https://www.figma.com/community

You'll find everything from full UI kits to individual design assets that can add some extra polish to your designs. Heads up a lot of the 'free assets' on community trending are going to try and upsell you on paid upgrades / premium options.
Pros: Live previews, easy to search, easy to share, easy to publish your own templates
Cons: Seems Figma is realy focused on highlighting its plugins and team diagramming tools so it can be harder to find more traditional templates that can help you with your aesthetics.
Top pics
- Multa: a clean landing page template that would work great for tech companies or startups. https://www.figma.com/community/file/1280547321453891281
- MNTM: Image forward page concept that would work great for a portfolio or photography site. https://www.figma.com/community/file/788675347108478517
- Shadcn/UI: This is a Figma version of one of my favorite minimalist component libraries for React. Was planning on making one myself but found this in the community and it saved me a ton of time. https://www.figma.com/community/file/1009800581426104781
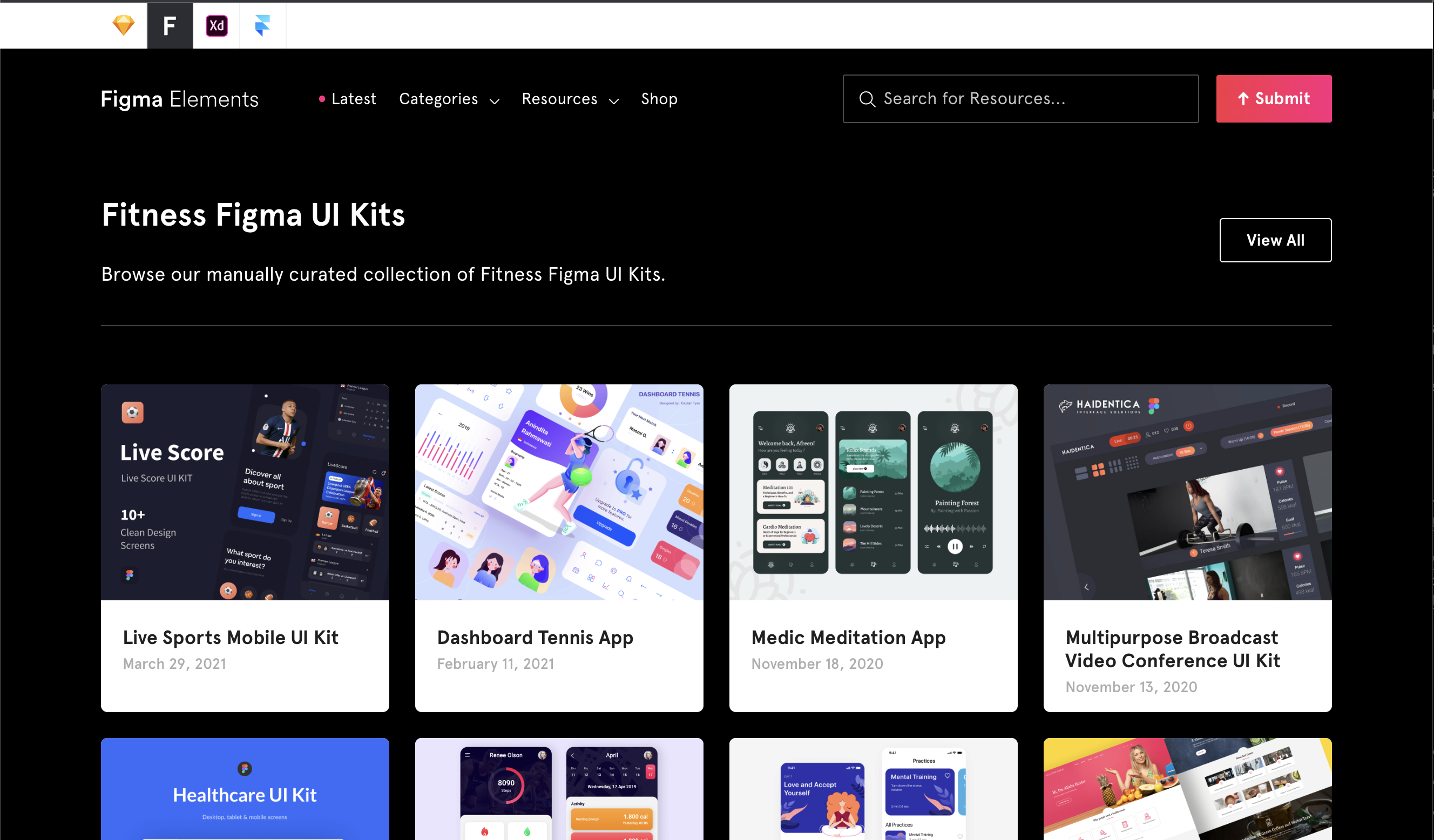
FigmaElements
FigmaElements is a curated collection of primarily free Figma templates and UI kits. I found their categorization more helpful than the community section of the app and they have a lot of great free templates.
link: https://figmaelements.com/

Pros: easy to search, aesthetic free templates.
Cons: limited selection, no live previews.
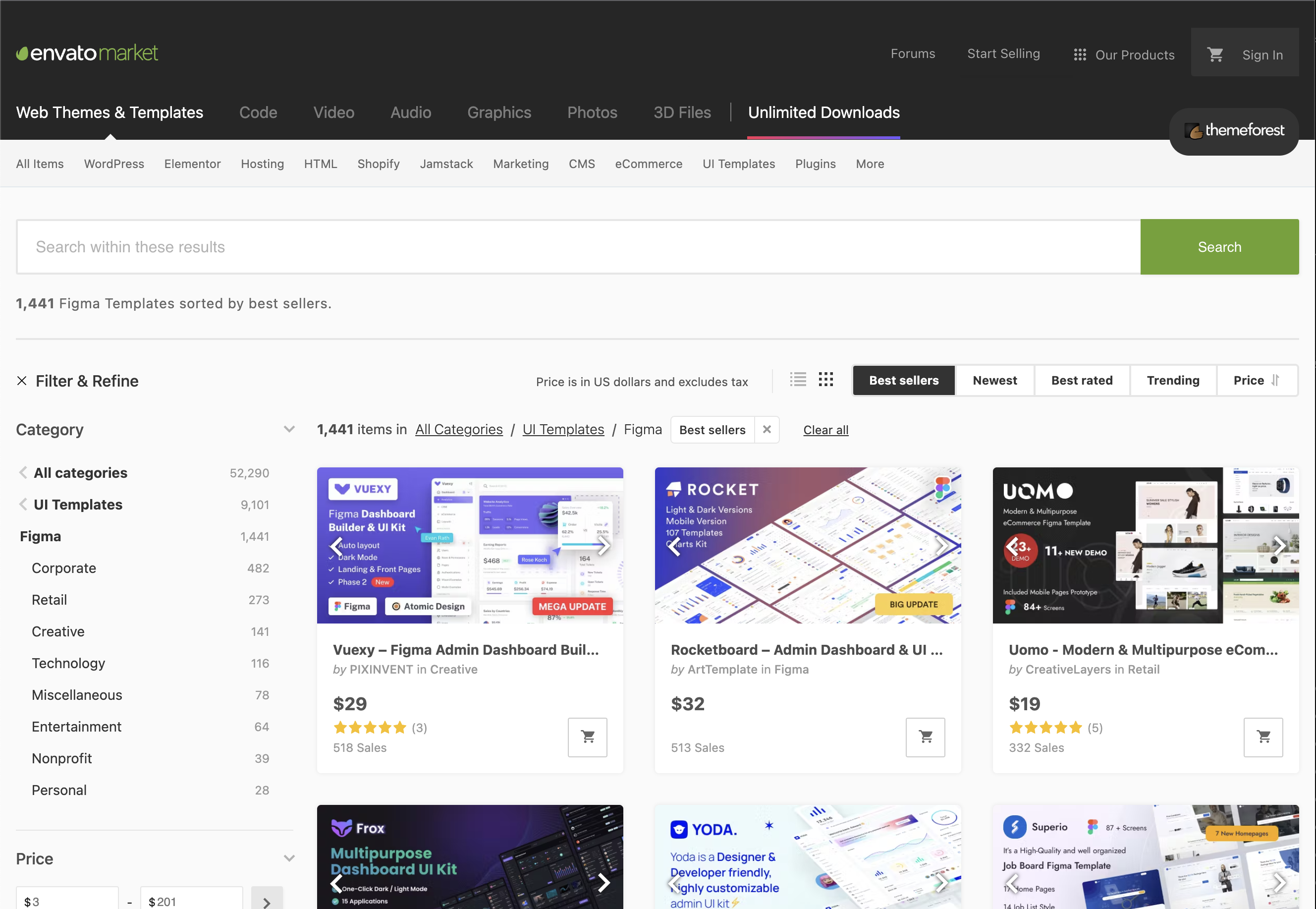
ThemeForest
I've used ThemeForest for years to find templates for WordPress, React, and other web frameworks but they also have a large selection of Figma templates.
link: https://themeforest.net/category/ui-templates/figma

Pros: 1400+ templates
Cons: no free templates, no live previews. Most designs are very safe so if you are looking for something more unique you may have to dig a bit.
Conclusion
Figma's vibrant community section is a treasure trove of templates and widgets, where you can not only discover valuable resources but also share your creations and engage with fellow designers. FigmaElements is great for inspiration / free templates and Envato has the largest collection of paid site themes / UI kits.
Embracing Figma templates is not a shortcut but rather a savvy strategy for designers and web creators. Paid templates often offer higher quality and robust support, typically making them well worth the investment. There's no shortage of great templates out there so, why start from scratch when you can harness the power of Figma templates and better products, faster.
like what you read?
subscribe to my newsletter to get notified when I post new content!
